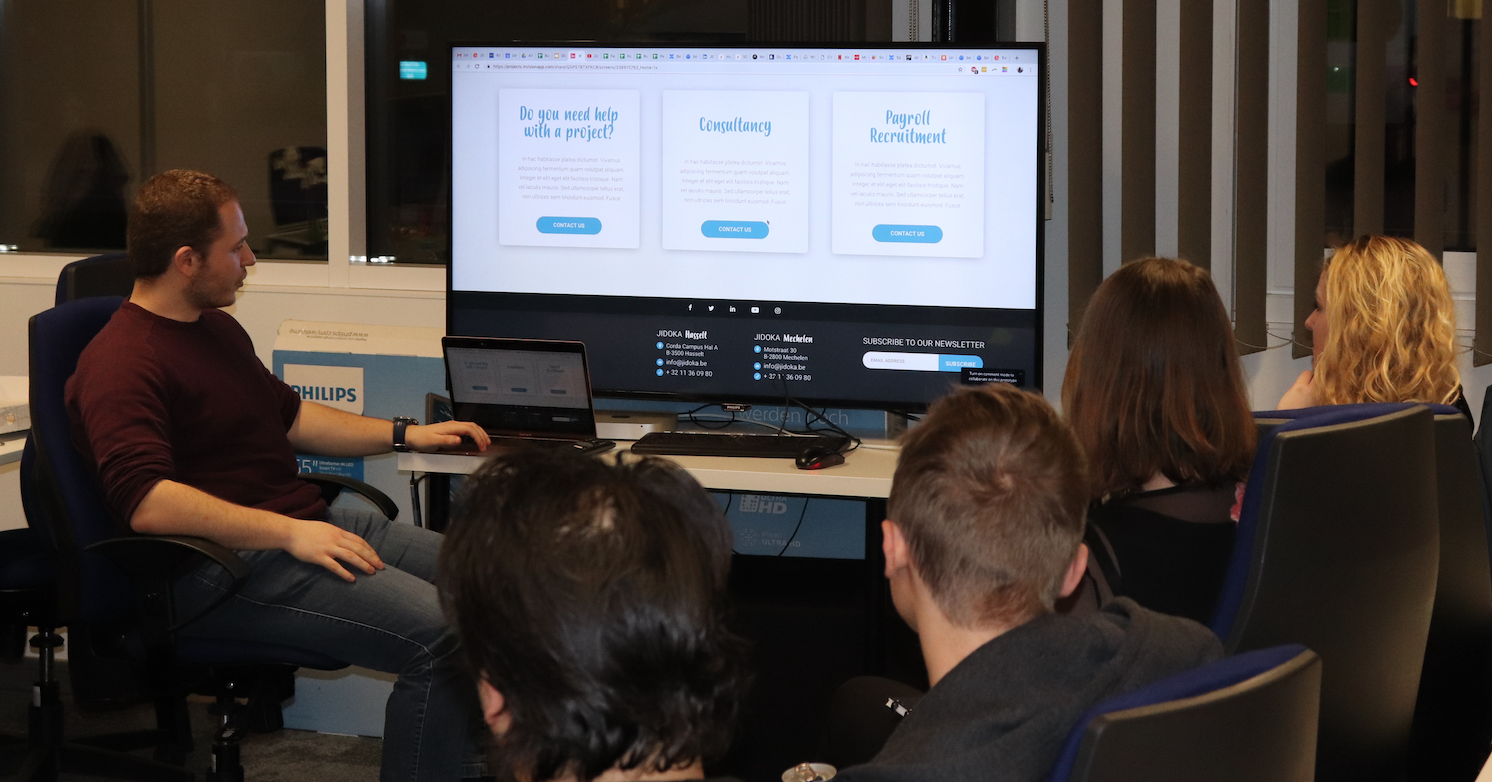
Wanneer er een jobbeurs is, is de kans groot dat je een JIDOKA beursstand vindt.
Paula, onze HR Officer, werkt vaak samen met mensen die geïnteresseerd zijn in ons bedrijf, waar we voor staan, wat we doen en hoe we het doen. Aangezien een beeld meer dan 1000 woorden zegt en om haar pitch te benadrukken, wilde ze graag een soort interactieve manier hebben om het JIDOKA-verhaal consequent te vertellen aan de geïnteresseerden. Als extraatje wilden we ook een soort van reclame maken voor onze mobiele ontwikkelingsdiensten.
Tijdens ons JIDOKA hackathon weekend heeft een team, bestaande uit Chris, Bjorn, Jordan en Dieter, geprobeerd om een proof of concept te creëren voor een app genaamd de “Showcase app”. Deze app is een iOS native app die draait op een iPad en als leidraad kan dienen terwijl Paula haar pitch geeft.
Hoe bedoel je: “interactief”?
Tijdens de start van deze proof of concept was onze eerste uitdaging om te beslissen op welke manier we de showcase app interactief kunnen maken. Natuurlijk kunnen we de onbewerkte inhoud die ons door Paula is gegeven gewoon kopiëren en plakken en daarmee klaar zijn, maar dat zou niet voldoende zijn. In plaats daarvan hadden we twee manieren om de app interactiever te maken. De ene manier was de kennis die Chris, onze designer, had opgedaan over Adobe After Effects.
Met deze handige tool en het bestaan van Airbnb’s Lottie framework konden we nu eenvoudig complexe animaties implementeren in onze apps.
De tweede manier was de behoefte aan mooie overgangen tussen de schermen. We losten dit probleem op door gebruik te maken van een framework genaamd “Hero” (https://github.com/HeroTransitions/Hero) waar we allerlei coole overgangen konden gebruiken die de app zouden opvrolijken.
Damn you, Hero API!
Voor de inhoud ontvingen we een powerpoint slide deck dat Paula momenteel als leidraad gebruikt, dus ons doel voor dit weekend was om alle inhoud over te brengen naar de showcase app.
Het bleek dat dit een onhaalbaar doel was vanwege de enorme api die bij Hero kwam! Deze API liet ons kennismaken met eindeloze mogelijkheden van aangepaste overgangen. Omdat we geen storyboard hadden om op terug te vallen en niet steeds dezelfde overgang wilden gebruiken, verloren we veel tijd met het overdenken van overgangen.
De reis van animatie naar code
Om de pitch op de jobbeurzen op te vrolijken, gebruikt Paula in haar presentatie verschillende statische ontwerpen (infographics, foto’s, enzovoort). Zoals we al eerder zeiden, willen we de presentatie meer interactief maken en dat is waar het Lottie-framework goed van pas komt.

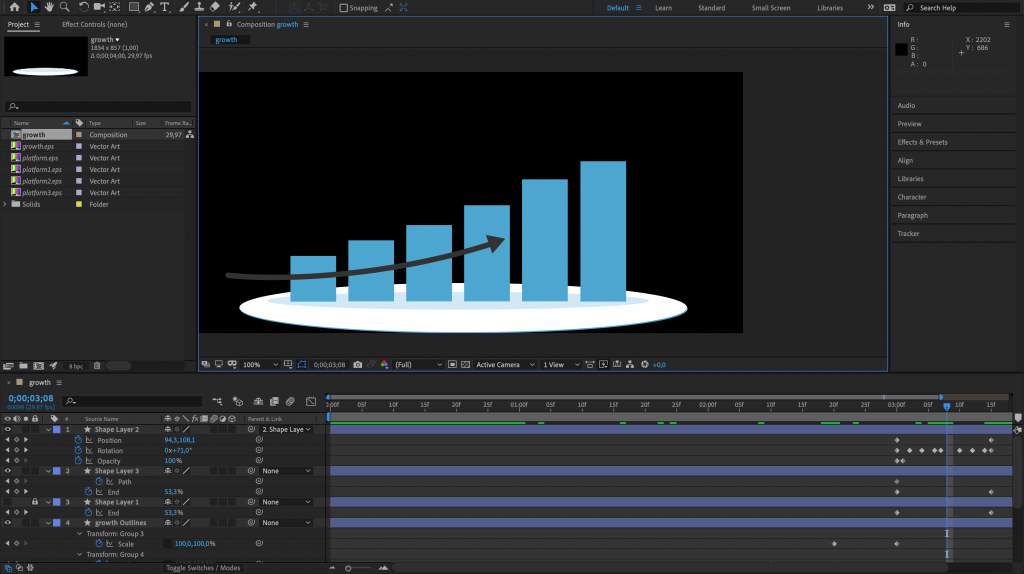
Soms kost het veel tijd om een animatie mobiel te maken, tijd die we tijdens de hackathon niet hadden. Met behulp van het Lottie framework kunnen we vectorgebaseerde animaties (beste kwaliteit voor animaties en designs) in code omzetten. Om deze vectorgebaseerde animatie te maken, moeten we eerst een vectorontwerp maken in bijvoorbeeld Sketch of Adobe Illustrator. Omdat er geen kwaliteitsverlies is bij het opslaan van vectoren, kun je deze ontwerpen eenvoudig in After Effects omzetten naar verschillende vectorlagen die je apart kunt animeren.

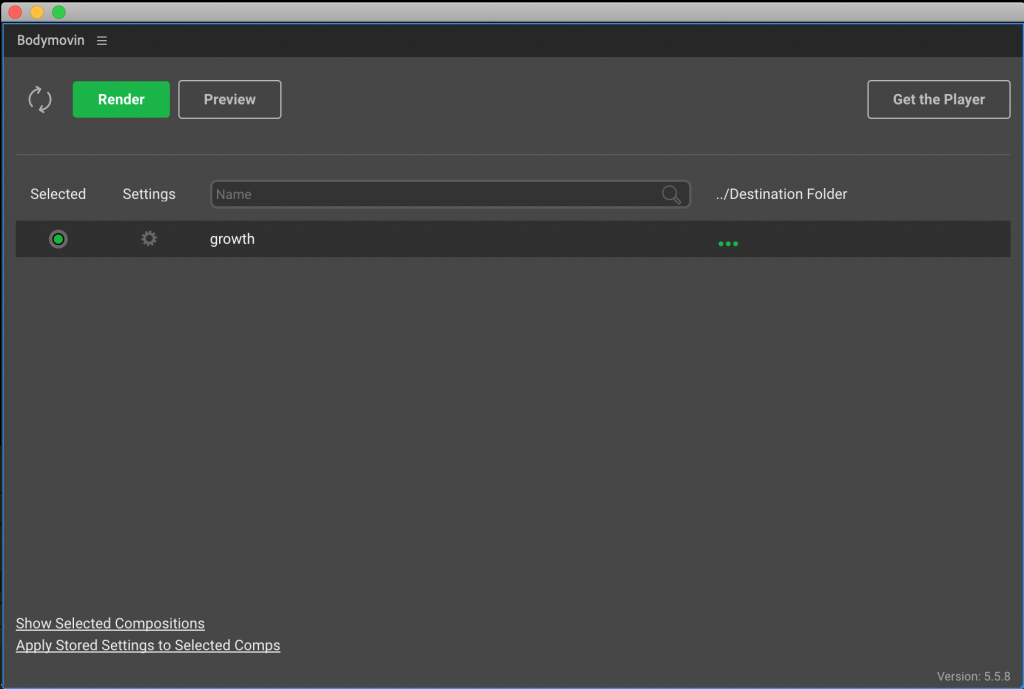
Voordat je je animatie in code kunt weergeven, moet je eerst de plugin Bodymovin installeren. Met deze plugin kunt je je compositie naar een JSON-bestand renderen, en dat is het! Je hebt eenvoudig een vectorgebaseerde animatie gemaakt die je later in je applicatie kunt gebruiken.

Om eerlijk te zijn is niet alles helemaal vlekkeloos verlopen. Tijdens het proces van het renderen van de animatie binnen de showcase app kwamen we voor sommige van onze animaties wat exportproblemen tegen. Sommige lagen zijn niet helemaal correct weergegeven of hebben een aantal belangrijke transformation keyframes genegeerd. Het nadeel was dat je niet direct kon zien wat er fout liep. Het kon zijn dat de vormlaag in After Effects of sommige transformatie-effecten niet werden ondersteund in Lottie.
Chris merkte dat wanneer je je vectorbestand in After Effects importeert, je elke vorm echt moet omzetten in een aparte vormlaag, zelfs als je dat specifieke object van je ontwerp niet gebruikt. De reden hiervoor was dat wanneer je een vectorlaag importeert, After Effects deze niet direct herkent als een vormlaag. Wanneer je het omzet in een vormlaag, heb je meer controle over de animatie van dat object. Een normale vectorlaag kon niet worden weergegeven met Bodymovin. Aan de andere kant moesten sommige animaties opnieuw worden gemaakt omdat sommige effecten niet correct werden weergegeven.

Je kunt enkele previews van onze animatie bekijken door op de volgende links te klikken:
- https://lottiefiles.com/share/J7MmyC
- https://lottiefiles.com/share/NehlHl
- https://lottiefiles.com/share/u4qls8
- https://lottiefiles.com/share/7eHwTT
Toen deze JSON klaar was voor onze mobile developers, hoefden ze alleen nog maar deze JSON te importeren in hun Xcode project, te verwijzen naar het Lottie framework en bingo! Nu hadden we een mooie aangepaste animatie zonder het gedoe van veel code te schrijven voor één animatie.

Dus, wat is het volgende?
Aangezien deze app slechts een proof of concept is en er momenteel niet genoeg inhoud beschikbaar is, hebben we besloten om er een stageopdracht van te maken! Niemand wil namelijk een boze HR Officer! Om dit project groot genoeg te maken als een stage, hebben we besloten om er ook een backend aan toe te voegen.
Deze backend geeft Paula de flexibiliteit om de inhoud te wijzigen wanneer dat nodig is, zonder dat de mobiele app op welke manier dan ook aangepast hoeft te worden.
Als backend hebben we besloten om Strapi te gebruiken (https://strapi.io/). Dit is een open source headless CMS waarmee we snel content types kunnen definiëren en inhoud kunnen toevoegen aan een database met een handig bedieningspaneel als bonus. Door gebruik te maken van Strapi zal onze stagiair Walid de kennis opdoen over hoe je een headless CMS kan opzetten, zonder veel tijd te verliezen aan het onderhouden van een backend. Op die manier kan hij zich richten op datgene wat hij graag doet, namelijk mobile development.
We hopen dat je deze korte blog over onze ervaringen tijdens onze hackathon leuk vond en misschien zie je ons wel op een jobbeurs bij jou in de buurt of op een ander netwerkevenement!