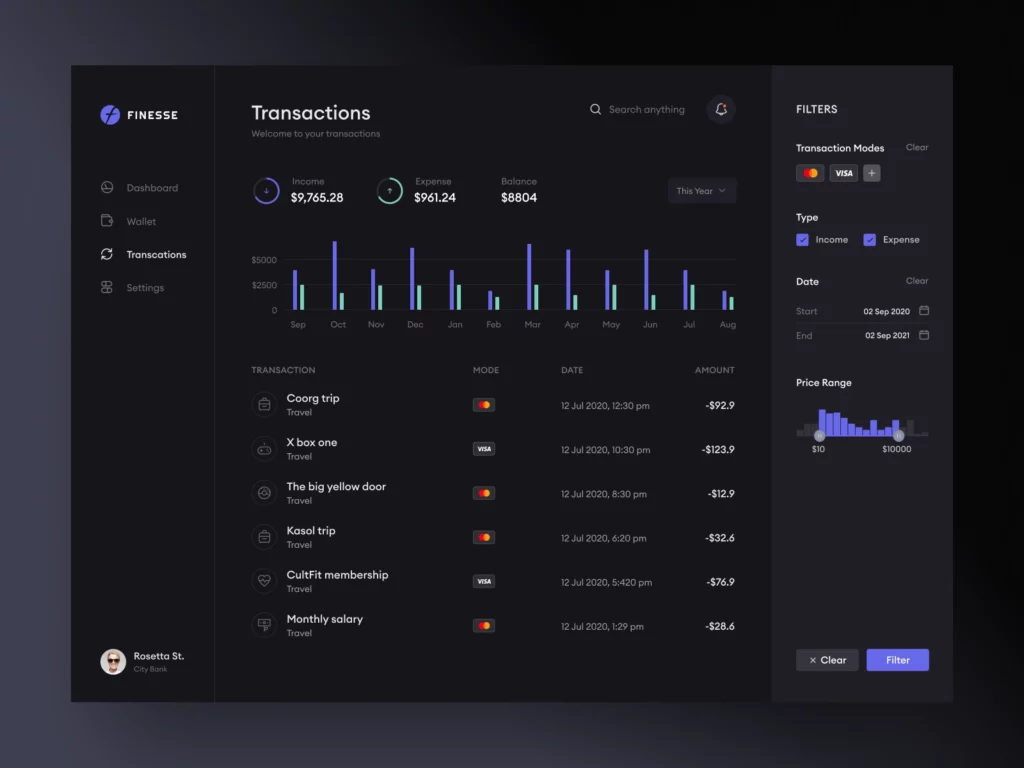
Dark mode
Dark mode is niet iets nieuw. Veel apps en website laten hun gebruikers toe om tussen hun lichte en donkere modus te kunnen wisselen. Door een donker thema te implementeren kan je ervoor zorgen dat de contrasterende kleuren de visibiliteit kan verbeteren voor gebruikers met een visuele beperking. Bovendien vermindert een donker thema ook het stroomverbruik voor mobiele telefoons met OLED-schermen.

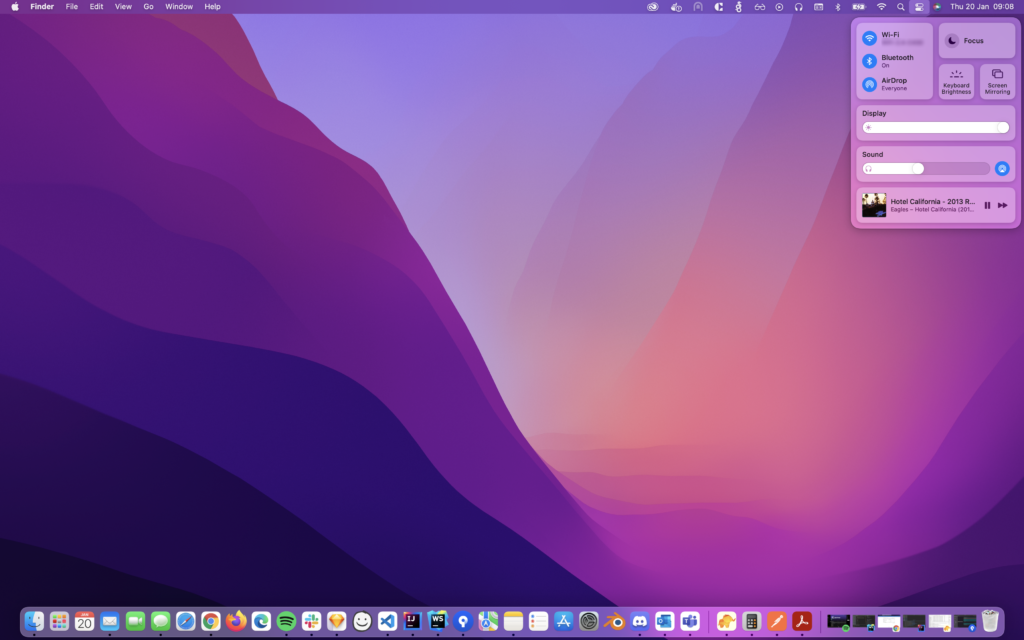
Glassmorphism en op glas geïnspireerde elementen
Ook glassmorphism is geen nieuwe trend, maar wordt wel in 2022 doorgetrokken. Beter zelfs, deze stijl bestaat al sinds de release van iOS 7 van Apple in 2013. Daarna is de stijl in de vergeetput beland maar sinds 2020 is deze terug naar boven gekomen bij de update van de Mac OS Big Sur.

Om het ‘glas’ effect te verkrijgen kan je vooral met de transparantie van je object spelen. Het is niet de bedoeling om je object volledig transparant te maken maar enkel de vulling ervan. Daarnaast kan je een background blur toevoegen om meer het ‘matglas’ effect te verkrijgen. Tenslotte kan je het effect nog sterker maken door een fijne rand toe te voegen. Wanneer je zo’n object over een lichte achtergrond of gradiënt zet, krijg je een esthetisch aantrekkelijk resultaat. Een kleine opmerking, zorg ervoor dat je deze stijl niet je volledige design laat overheersen. Anders verlies je op die manier alle toegevoegde waarde van de stijl in je design.

3D & animatie
3D design en animatie worden alsmaar meer binnen designs en interfaces geïmplementeerd. Ze zorgen ervoor dat er meer hype gecreëerd wordt in je interface. Het zorgt ervoor dat deze elementen de gebruikers kunnen helpen om de interactieve onderdelen te onderscheiden.
3D elementen en animaties zorgen ervoor dat de gebruiker het design beter begrijpt. Het geeft de gebruiker een beter idee over hoe hij/zij een actie moet uitvoeren of het kan ook gebruikt worden in storytelling.
Vroeger werd het afgeraden om veel 3D elementen binnen je interface te plaatsen omdat er veel data hiervoor ingeladen moet worden, maar met de opkomst van 5G wordt het nog makkelijker en sneller om geavanceerde elementen zoals 3D-animaties te laden zonder al te grote vertragingen.

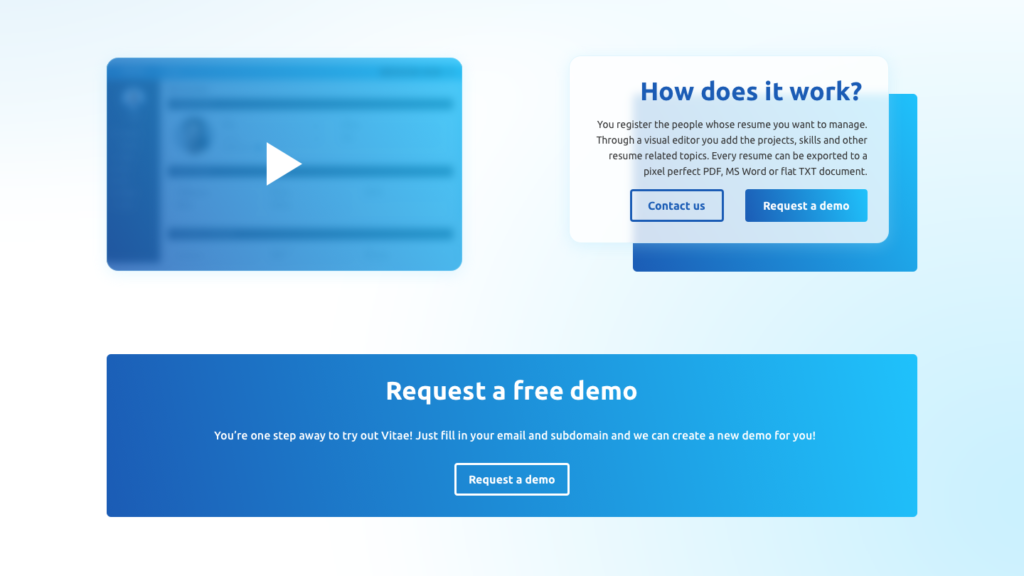
Aurora gradiënt
Een trends die in 2021 al zeer populair was en zich zeker en vast ook in 2022 zal doorzetten zijn aurora gradiënt. Zoals de naam het al suggereert, is deze trend gebaseerd op het poollicht lichtverschijnsel. Deze trend combineert subtiele, kleurrijke, geblurde kleuren tot een organisch, visueel aantrekkelijk geheel. Deze gradiënt kan je als achtergrond instellen binnen je hele interface of extra UI-elementen highlighten.
Daarnaast kan je deze stijl zeer makkelijk combineren met andere design trends, zoals glassmorphism en claymorphism die mooi mee in het geheel opgaan.

Claymorphism
Een nieuwe trend voor 2022 is claymorphism. Op het eerste zicht heeft deze stijl wat meer weg van neumorphism. Het laatste was niet zo lang geleden ook een design trend, maar heeft zich niet zo goed kunnen verder zetten. Dit omdat andere designers in verloop van tijd niet al te wild van werden. Doordat men bijna telkens gelijkaardige designs maakt, wordt de stijl op een duur vrij saai. Daarnaast ligt het probleem dat men deze stijl niet altijd even gemakkelijk binnen de front-end kan implementeren.

Binnen neumorphism bestond vooral uit vlakke objecten met wat schaduwen om zo een 3D-effect te creëren. Binnen claymorphism ga je deze objecten meer volume geven. Dit kan je door middel van verschillende binnenschaduwen toe te voegen in je object. Zo creëer je een meer afgeronde object.

Minimalisme en simplificatie
Een ondergewaardeerde, maar niet onbelangrijke UI trend voor 2022 is esthetische minimalisme en vereenvoudiging. Deze trend loopt nauw samen met user experiencer. Niet iedereen waardeert een heel mooi esthetisch design wanneer het de interface minder intuïtief maakt voor de gebruiker. Simpele, wel doordachte designs kunnen er op zich ook al goed uit zien.
Overspoel je gebruiker ook niet met niet relevante informatie zoals pop-ups en notificaties. Bezoekers van je website zijn tot bij jou gekomen met een bepaald doel. Help je gebruiker om zijn of haar doel te bereiken. Het vereenvoudigen van jouw navigatie, kan al een grote stap zijn om dit proces succesvol te voltooien.
Daarnaast zou het ook helpen om tijdbesparende features te implementeren om de user-journey te verbeteren. Je zou bijvoorbeeld het gedrag van meerdere gebruikers kunnen observeren en bepalen welke delen van het proces vereenvoudigd kunnen worden of zelfs voorgebakken kunnen worden.

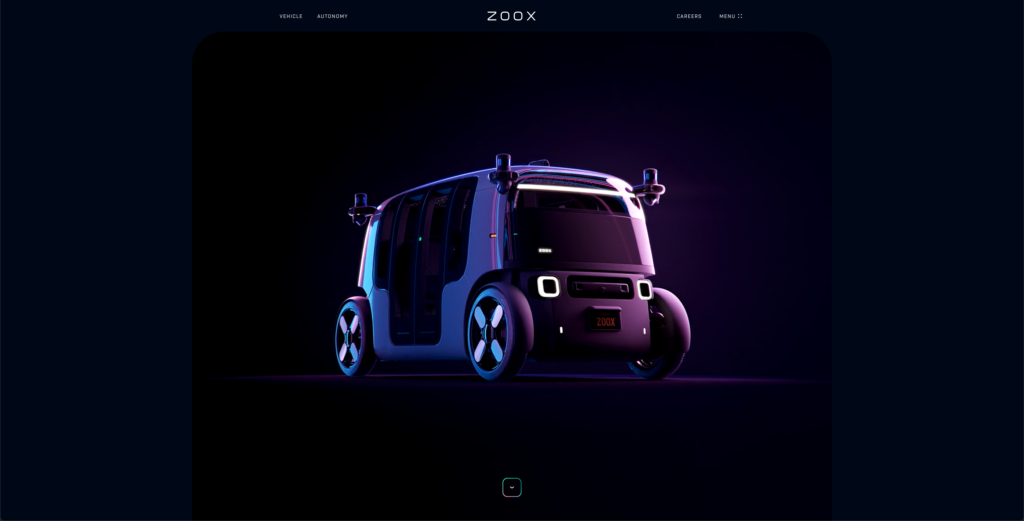
Grote, gedurfde en experimentele typografie
Dit jaar zal er nog meer gebruik gemaakt worden van grote, vette titels en teksten binnen interfaces. Designers en gebruikers zijn steeds meer gewend geraakt aan grote typografie die luid en vooraan in je interface staan.
Of het nu gaat om grote en groteske schreefloze letters of eigentijdse en luxueuze serifs – hoe groter hoe beter, daar draait het bij deze trend allemaal om. Met een zorgvuldige selectie van lettertypes maken websites brutalere statements dan ooit, om de aandacht van hun publiek te trekken en hun boodschap effectief over te brengen.
Deze typografische keuzes worden verder tot leven gebracht met boeiende animaties. Designers implementeren creatieve effecten die de typografie laten bewegen en een interactie aangaan met de gebruiker door middel van hun muisbeweging of tijdens het scrollen op de pagina. Met gedurfde, geanimeerde en interactieve typografie als middelpunt, doen veel websites het ook zonder het gebruik van achtergrondafbeeldingen – voor een schone en verfijnde look.